Google Pay™ - Direct integration
Direct API integration with Google Pay™ (Custom Solution)
For merchants who want full control over the checkout experience on their own site, EveryPay supports Google Pay via Direct API integration. This approach requires development resources but allows Google Pay to be integrated directly into a custom checkout page without redirecting customers to EveryPay’s hosted Payform.
Overview
To start processing Google Pay payments, you must first integrate directly with Google. Currently, EveryPay supports the Web Integration only.
The payment flow is as follows:
- Merchant integrates Google Pay SDK on their checkout form.
- When the end user clicks the Google Pay button, the Merchant receives a Google Pay token.
- Merchant sends this token with additional data (amount, billing info, etc) and a callback_url to https://api.everypay.gr/payment-methods
- EveryPay decrypts the payload including the token and
- Returns a form to be rendered (PAN-ONLY flow). This will return a card token after submission.
- Generates a card token (Cryptogram flow).
- Merchant verifies the payload submitted on this form using their secret key.
- Merchant uses the card token that they received on their backend and using their secret key they charge the token on EveryPay payments endpoint.
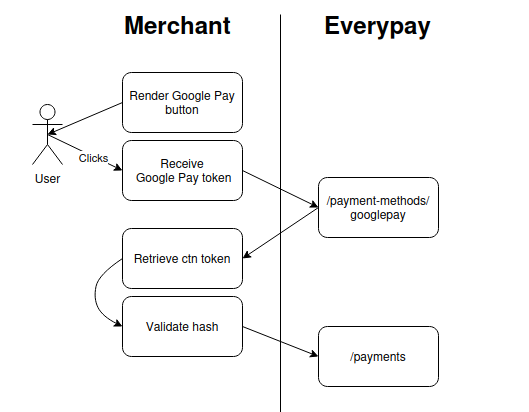
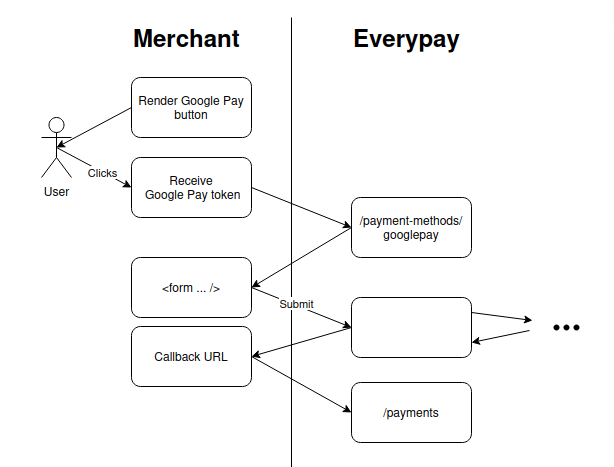
The above can be shown in the below diagrams:
Cryptogram flow

PAN-ONLY flow

Web Integrations
See more details on Google Pay Web developer documentation, Google Pay Web integration checklist, Tutorial and Google Pay Web Brand Guidelines.
Also, you may look for examples at Live Google Pay demos
In case you face technical issues with your integration please refer to Troubleshooting
Once integration is complete, you can add the Google Pay button to your checkout page and start requesting your customers' encrypted payment information. Google Pay integration and payments can be simplified into a three-step method:
- Integrate with Google Pay
- Tokenize the Google Pay payment data
- Request the payment
NOTE CRYPTOGRAM_3DS credentials receive liability shift by default. Applying 3DS for Google Pay enables liability shift for PAN_ONLY transactions.
Visa and Mastercard have their own criteria for Google Pay liability shift eligibility depending on the transaction region, and whether it was authenticated with CRYPTOGRAM_3DS or PAN_ONLY.
Step 1: Integrate with Google Pay™
Before going live, you will need to whitelist your domain here.
NOTE that you must be signed in as a Google Developer to do this. If not, you will be redirected to Google Pay's support page.
For information on integrating with Google Pay, first, refer to the Google Pay API guide.
When you submit a payment data request to the Google API, be sure to include the following parameters:
'gateway': 'everypay
'gatewayMerchantId': '<your public key>'
UI SDK Configuration
{
"type": "CARD",
"parameters": {
"allowedAuthMethods": ["CRYPTOGRAM_3DS"],
"allowedCardNetworks": ["MASTERCARD", "VISA"]
},
"tokenizationSpecification": {
"type": "PAYMENT_GATEWAY",
"parameters": {
"gateway": "everypay",
"gatewayMerchantId": "<YOUR_PUBLIC_KEY>"
}
}
}
NOTE: You will need to specify which card types and card schemes to support in your payment data request.
Payment Schemes: Visa, Mastercard
Authorisation Methods: CRYPTOGRAM_3DS
Step 2: Tokenize the Google Pay™ payment data
Once you have received the payment data from Google, you then need to call EveryPay’s endpoint for tokenizing the encrypted payment data; you can find this payment data in the paymentMethodToken property of the Google Pay payment data request's response.
To find out more about Google Pay payment requests, read the Google Pay object reference.
Initiate Google Pay Request with EveryPay
Endpoint: POST https://api.everypay.gr/payment-methods/googlepay
The table below describes the mandatory and optional fields and appropriate date types that can be used in the request. Some optional fields though are recommended for additional security and higher approval rates.
| Field | Type | Required | Description |
|---|---|---|---|
| amount | int | Yes | The amount to be paid in cents |
| type | string | Yes | googlepay or applepay |
| callback_url | string | Yes | The endpoint where we will send the results |
| token | string | Yes | Base64 encoded stringified Google Pay Token |
| sandbox | int | Yes | 1 for sandbox or 0 for production |
| uuid | string | Yes | A unique id for each transaction |
| currency | string | No | Supported currency is EUR |
| locale | string | Yes | Supported values are el, en. Default el |
| md | string | No | Any data needed by merchant for their flow max 255 characters. It will be posted back to the provided callback_url |
| payer_email | string | No | Required if payment method is PAN-ONLY and payer_phone is not set |
| payer_phone | string | No | Required if payment method is PAN-ONLY and payer_email is not set |
| billing_country | string | Recommended | ISO 3166-1 alpha-2 - Wikipedia |
| billing_city | string | Recommended | |
| billing_state | string | Recommended | |
| billing_postal_code | string | Recommended | |
| billing_address_line1 | string | Recommended | |
| billing_address_line2 | string | Recommended |
Request Example:
curl -XPOST 'https://api.everypay.gr/payment-methods' \
-u pk_test:\
-H 'Content-Type: application/x-www-form-urlencoded'\
-d 'amount=1000'\
-d 'callback_url=http://merchant.com/your_callback'\
-d 'sandbox=0'\
-d 'locale=en'\
-d 'token=eyJzaWduYXR1cmUiOiJNRVV....RcIn0ifQ=='\
-d 'type=googlepay'\
-d 'currency=EUR'\
-d 'md=merchant_data'\
-d 'payer_email=customer@everypay.gr'\
-d 'uuid=1234-abcd-5678'\
-d 'billing_country=GR'\
-d 'billing_city=Athens'\
-d 'billing_state=Attiki'\
-d 'billing_postal_code=59455'\
-d 'billing_address_line1=Karneadou 25'\
-d 'billing_address_line2='
Successful response example
{
"flow": "direct",
"data": {
"token": "ctn_1968pgN04kVFdqlkxfV2TlNy",
"hash": "MGIxOWM4MGM1MWQ0NjEw...BheSJ9",
"md": "md",
"callback_url": "http://hello.test.com"
}
}
Failed response example
{
"error": {
"status": 400,
"code": 20026,
"message": "Google Pay token expired."
}
}
Verify the payload using HMAC-SHA256
Steps to verify signature
- Base64 decode the hash field
Result example:
"dfb16f65104aeee27139b4b2744e45953adf16fa08ebbbe3c9a5c90b7bb07434|{"callback_url":"http://merchant.com/your_callback","token":"ctn_AMGLyP0Pl1wQlNaVX2vYxaLC","md":"Order 63c7b2ef3416c"}"
The first part “dfb16f65104aeee27139b4b2744e45953adf16fa08ebbbe3c9a5c90b7bb07434” is the signature that the merchant must verify.
- Generate the signature (Pseudo code)
Hmacsha256('{"callback_url":"http://merchant.com/your_callback","token":"ctn_AMGLyP0Pl1wQlNaVX2vYxaLC","md":"Order 63c7b2ef3416c"}', sk_test)
Should generate:
dfb16f65104aeee27139b4b2744e45953adf16fa08ebbbe3c9a5c90b7bb07434
- Compare the first part of the base64 decoded hash with the signature that you generated
Step 3: Request a payment using Google Pay™
Now you have the token, it's time to authorize the payment. Take the token, and use it in the body of a card token payment request from your application or website's backend server.
Test Google Pay™
To start testing you need to create a test account.
You can use any real card to simulate payments in a sandbox environment. However, Google also offers test cards, which you can add to your wallet.
When using Google's test environment, if a real card is selected when making the online purchase, Google Pay provides a test card in the encrypted payment data. This ensures that no actual transaction takes place.